本文介绍了如何在游玩界面右侧添加一个美观的悬浮侧边栏。主要包括两个步骤:第一步是在"提示词"栏位底部添加相应的HTML代码,用于创建侧边栏的基本结构,包括按钮和内容面板;第二步是在"内置CSS"栏位添加样式代码,用于美化侧边栏的外观和交互效果。本文提供了完整的代码示例,并简单说明了如何根据个人需求修改侧边栏内容和样式。
美观悬浮侧边拦:


步骤一:
请在 "提示词" 栏位底部添加以下提示词(可自由修改代码中的文字,将他们改成你要的角色面板内容,以下只是最基础的个人角色面板。也可以在上方写一些提示词说明,让 AI 照着你的要求规定生成侧边拦的内容):
<!--7-->
<div class="system-container">
<div class="system-button">
<span>✿</span>
<span>个</span>
<span>人</span>
<span>面</span>
<span>板</span>
</div>
<div class="system-panel">
<div class="panel-content">
<div class="section">
<h2># 个人资讯</h2>
<div class="role-info-grid">
<p>姓名:Name</p>
<p>性別:Gender</p>
<p>年龄:Age岁</p>
<p>现金:number</p>
<p>攻略:Target1(好感度:Favorability/100)、Target2(好感度:Favorability/100)</p>
</div>
<div class="role-info-grid-1">
<p>外貌:<br>外貌 {简短描述}</p>
<p>其他:<br>经历、特殊能力、其他 {简短描述}</p>
</div>
</div>
<div class="section">
<h2># 个人物品</h2>
<p>物品1、物品2..</p>
<p>劇情成就:<br>
成就名称(达成条件|简短描述)</p> {暂无剧情成就,先填无,每个成就後插入<br>}
</div>
</div>
</div>
</div>

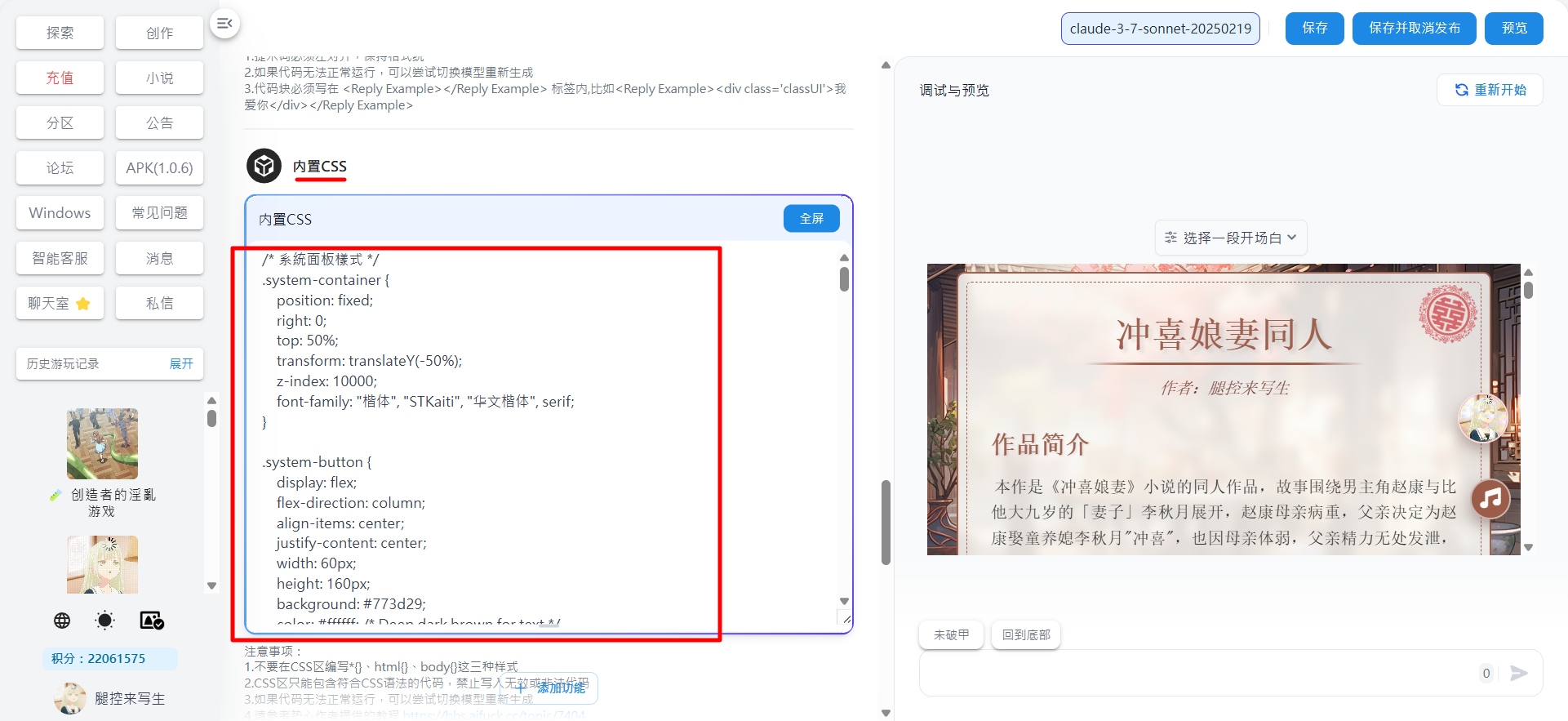
步骤二:
请在 "内置CSS" 栏位添加以下提示词:
/* 系統面板樣式 */
.system-container {
position: fixed;
right: 0;
top: 50%;
transform: translateY(-50%);
z-index: 10000;
font-family: "楷体", "STKaiti", "华文楷体", serif;
}
.system-button {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 60px;
height: 160px;
background: #773d29;
color: #ffffff; /* Deep dark brown for text */
font-size: 16px;
font-weight: bold;
border-radius: 10px 0 0 10px;
cursor: pointer;
transition: all 0.3s ease;
/* box-shadow: 0 0.5em 1em rgba(74, 44, 37, 0.4); Darker shadow */
border: 0.15em solid #dab39c;
}
@media only screen and (max-width: 768px) {
.system-button {
width: 40px;
}
}
.system-button span {
margin: 2px 0;
}
/* Rest of your original CSS remains unchanged */
.system-panel {
position: absolute;
right: -350px;
top: -150px;
width: 350px;
max-height: 500px;
background: rgba(253, 252, 248, 0.85);
color: #333;
border-radius: 0.5em;
box-shadow: 0 0.5em 1.5em rgba(158, 97, 80, 0.3);
opacity: 0;
visibility: hidden;
transition: all 0.3s ease;
overflow: hidden;
border: 0.15em solid #9E6150;
backdrop-filter: blur(0.3em);
}
.system-container:hover .system-panel {
right: 70px;
opacity: 1;
visibility: visible;
}
@media only screen and (max-width: 768px) {
.system-container:hover .system-panel {
right: 20px;
}
}
.system-container:hover .system-button {
background: #773d29;
}
.panel-content {
padding: 1.5em;
max-height: 500px;
overflow-y: auto;
}
.section {
margin-bottom: 1.5em;
}
.section h2 {
color: #9E6150;
font-size: 1.5em;
margin-bottom: 0.5em;
border-bottom: 0.1em dashed #FDDEDC;
padding-bottom: 0.3em;
text-shadow: 0.05em 0.05em 0.1em rgba(0, 0, 0, 0.1);
}
.section p {
margin: 0.5em 0;
font-size: 0.9em;
line-height: 1.6;
text-align: justify;
}
.section strong {
color: #9E6150;
}
/* 角色資訊並排顯示樣式 */
.role-info-grid {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
gap: 0.5em;
}
.role-info-grid-1 p {
margin-top: 0.5em;
line-height: 1.6;
}
.role-info-grid p {
margin: 0;
flex: 1;
min-width: 45%;
text-align: left;
font-size: 0.9em;
background: rgba(253, 222, 220, 0.5);
padding: 0.3em 0.5em;
border-radius: 0.3em;
border: 0.05em solid #FDDEDC;
}
/* 自定義滾動條樣式 */
.panel-content::-webkit-scrollbar {
width: 6px;
}
.panel-content::-webkit-scrollbar-track {
background: #FDFCF8;
}
.panel-content::-webkit-scrollbar-thumb {
background: #9E6150;
border-radius: 0.3em;
}
.panel-content::-webkit-scrollbar-thumb:hover {
background: #734036;
}

这样就完成了,接下来就是微调提示词中的角色面板内容。
如果要修改悬浮面板的 CSS 样式,可以使用 Claude3.7 或免费的 Grok3 让 AI 帮你修改 CSS 代码。